Worksheet: J5
Worksheets are self-guided activities that reinforce lectures. They are not graded for accuracy, only for completion. Worksheets are due by Sunday night before the next lecture.
Create a new repo using all the steps in Lab 0 called yourgitusername-worksheet-J5. Submit a file called worksheet-J5.md in your repo for this assignment.
Note
Attempt to answer these questions before running the code. This will improve your ability to analyize and reason about code without an IDE or compiler. This skill we be helpful on the exams.
Questions
-
How does object-oriented programming pair so closely with GUIs?
-
What is the relationship between
WindowListenerandWindowAdapter? -
Go to the Java docs for
WindowAdapterWhat other kinds of listening does it do other than just those in
WindowListener? -
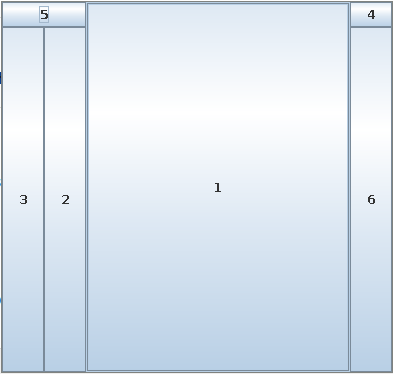
What does the program below produce for a GUI? (You can sketch and upload an image or describe it – do this without running the program to make sure you understand what each line below is doing).
// For reference /* N * | * W--|--E * | * S */ public static void main(final String args[]) { JFrame frame = new JFrame(); JButton bOne = new JButton("1"); JButton bTwo = new JButton("2"); JButton bThree = new JButton("3"); JButton bFour = new JButton("4"); JButton bFive = new JButton("5"); JButton bSix = new JButton("6"); JPanel primes = new JPanel(); JPanel composites = new JPanel(); primes.setLayout(new BorderLayout()); composites.setLayout(new BorderLayout()); primes.add(bTwo, BorderLayout.EAST); primes.add(bThree,BorderLayout.WEST); primes.add(bFive,BorderLayout.NORTH); composites.add(bFour, BorderLayout.NORTH); composites.add(bSix, BorderLayout.CENTER); frame.add(primes, BorderLayout.WEST); frame.add(composites, BorderLayout.EAST); frame.add(bOne, BorderLayout.CENTER); frame.pack(); frame.setTitle("Quiz J4-2"); frame.setSize(400, 400); frame.setLocation(100, 100); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); } -
What is the output of the below program if we click the
Multiplywindow’sCalculatebutton?class SimpleMultiplier extends JFrame { public SimpleMultiplier(JButton button) { this.add(button, BorderLayout.CENTER); this.setTitle("Multiply"); this.setSize(100, 100); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public static int calculation(int a, int b) { return a * b; } } class SimpleAdder extends JFrame { public SimpleAdder(JButton button) { button.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { System.out.println(calculation(4, 2)); } }); this.add(button, BorderLayout.CENTER); this.setTitle("Add"); this.setSize(100, 100); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public static int calculation(int a, int b){ return a + b; } }class Main { public static int calculation(int a, int b) { return a / b; } public static void main(final String args[]) { JButton multiplyButton = new JButton("Calculate!"); multiplyButton.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { System.out.println(calculation(4, 2)); } }); JButton addButton = new JButton("Calculate!"); SimpleMultiplier multiplier = new SimpleMultiplier(multiplyButton); SimpleAdder adder = new SimpleAdder(addButton); multiplier.setVisible(true); adder.setVisible(true); } } -
From the previous question, what would happen if we instead had clicked the
Addwindow’sCalculatebutton? -
Consider the following Java swing GUI
public class RedPillBluePill extends JFrame { JLabel label; public RedPillBluePill() { this.setSize(300, 300); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JPanel panel = new JPanel(new BorderLayout()); JButton red = new JButton("red"); JButton blue = new JButton("blue"); panel.add(red, BorderLayout.EAST); panel.add(blue, BorderLayout.WEST); label = new JLabel("click a button"); this.add(label, BorderLayout.NORTH); this.add(panel, BorderLayout.SOUTH); red.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub label.setText("RED"); } }); blue.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub label.setText("BLUE"); } }); } }Convert the
ActionListeners to Lambda Functions. -
Explain why for
ActionListeneryou can use a Lambda function but forWindowListeneryou cannot? -
Write a program that allows you to enter a 6-digit PIN, like you would on your smartphone to unlock it. It should have the following layout:
[ DISPLAY PIN AS TYPED ] [ 1 ] [ 2 ] [ 3 ] [ 4 ] [ 5 ] [ 6 ] [ 7 ] [ 8 ] [ 9 ] [ < ] [ 0 ]Where
[ < ]is a “backspace” button. The display should show the PIN as it is typed, and when the user enters the PIN 202113, the display changes to “YOU MAY ENTER!” -
For the above program you wrote above, add a new feature. This could be to allow variable length PINs, match different PINs, allow users to select a PIN and then confirm it later, etc.
Describe your extension.
-
Add a feature were you listen for key strokes, like ‘1’ or ‘2’ for entering the PIN, and allow the user to either type or use the mouse
-
Add a secret PIN that get’s checked. If the user guesses the PIN, have your GUI change in some interesting way, such as change colors, or something else visual